It involves presenting all variations of your website or an application to the visitors and their actions are monitored for each variation. Visitor interaction for each variation is measured and compared to determine how this variation performs.
As discussed in the previous chapter, there are various tools that can be used to generate hypothesis and to run the variations −
- Visual Website optimizer (VWO)
- Google Content Experiments
- Optimizely
Visual Website Optimizer
There are various A/B Testing tools that allows marketing professionals to create multiple variations of their web pages by using a point-and-click editor. It doesn’t require any HTML knowledge and you can check which version produces the maximum conversion rate or sales.
Executing VWO split testing software is very simple as you just need to copy paste the code snippet in your website and you can easily make it available to visitors. Visual Website Optimizer also provides an option of multivariate testing and contains other number of tools to perform behavioral targeting, heat maps, usability testing, etc.
There are multiple features in VWO that ensures all your conversion rate optimization activities are covered by this tool. Many enterprises and small scale online stores are using A/B Testing VWO software for landing page optimization and for increasing their website sales and improving conversion rates as well.
Company also provides a 30 days’ trial that can be downloaded free from − https://vwo.com/.

Some of the key features of VWO are as follows −
- Testing and Experimentation
- Visual Editor
- Analysis and Reporting
- Heat maps and Click maps
- Platforms and Integrations

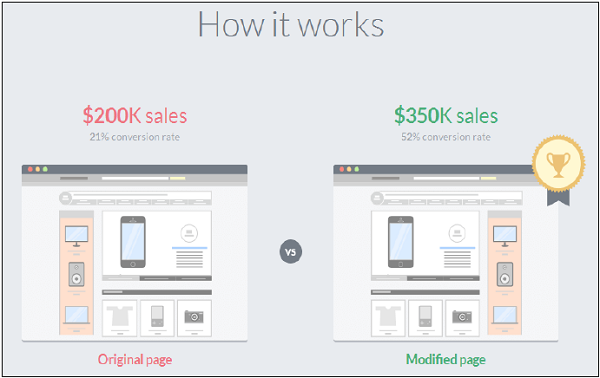
How it works?
Optimizely running on your webpage collects data of site visitors, conversion rate and runs them on Stats Engine to determine, which variation is a winner and which one is a loser. Once these stats are compared with target goals and set metrics, it will help you to make decisions about the variation to be applied on the website.

Google Content Experiments
It allows you to create up to five variations of a web page and then load all these pages to Google Analytics to perform A/B Testing.
To start with Google Analytics, you need to have a Google Analytics account and a tracking code to be installed on your website. If you don’t have an account, you can sign up using the following tool − http://www.google.com/analytics/
Adding tracking code directly to a website
To complete this process, you must have access to your website source code, you should also be comfortable editing HTML (or have a webmaster/developer, who can help you with this), also you should have a Google Analytics account and property already set up.
To set up tracking code into your webpage
- Find the tracking code snippet and sign in to your Google Analytics account, and select the Admin tab at the top.
- Go to the ACCOUNT and PROPERTY tab, select the property you’re working with. Click on Tracking Info → Tracking Code. Image of where you find your tracking code in your Analytics account → Click to expand this image and see where these options appear in the interface.
- Find your tracking code snippet. It's in a box with several lines of JavaScript in it. Everything in this box is your tracking code snippet. It starts with <script> and ends with </script>.
- The tracking code contains a unique ID that corresponds to each Google Analytics property. Don’t mix up tracking code snippets from different properties, and don’t reuse the same tracking code snippet on multiple domains.
- Copy the snippet and paste into every web page you want to track. Paste it immediately before the closing </head> tag.
- If you use templates to dynamically generate pages for your site, you can paste the tracking code snippet into its own file, then include it in your page header.
Verify if the tracking code is working
You can verify if the tracking code is working, check real time reports, you can also monitor user activity as it happens. If you see data in these reports, it means that your tracking code is currently collecting the data.
Content Experiments
Content Experiments is one of the quickest method to test web pages - landing pages, homepage, category pages and it requires fewer code implementations. It can be used to create A/B Tests inside Google Analytics.
Some of the most common features of Content Experiments are −
- You need to use original page script to run tests, the standard Google Analytics tracking code will be used to measure goals and variations.
- Target goals that are defined on Google Analytics can be used as the experiment goal, including AdSense revenue.
- The Google Analytics segment builder can be used to segment results based on any segmentation criteria.
- It allows you to set tests that automatically expires after 3 months to prevent leaving tests running, if they are unlikely to have a statistically significant winner.
How to use Content Experiments to create A/B Tests?
Go to the Behavior section and click on the Experiments link. It will also show you a table with all the existing experiments. Click on the “Create experiment” option at the top of this table.
Enter → Name of the experiment, objective of the experiment, percentage of site traffic to take part, any mail notification for important changes, for distributing the traffic to all variations, set up time that experiment will run and also threshold values.

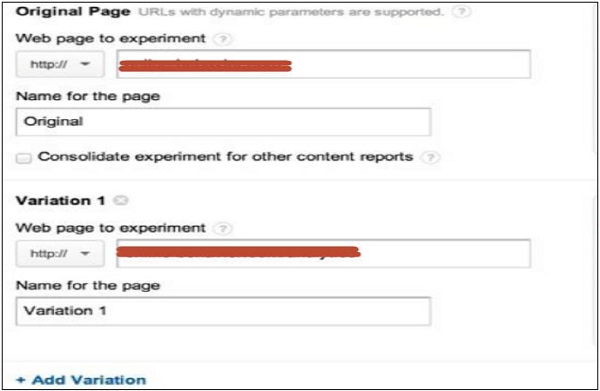
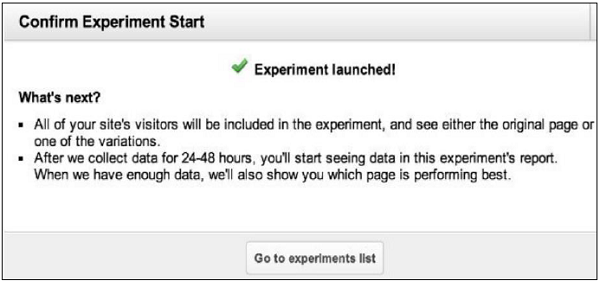
You can add URLs of original page and all the variations that you want to create and click on the next button. Select the implementation method and click on the next button → Click on validation (If you have one code implemented it will validate. If there is no code, it will show an error message) → Start Experiment.

Once this experiment is run, you will see the following options −
- Conversion Rate
- Stop Experiment
- Re-validate
- Disable Variation
- Segmentation − It allows you to see how each variation has performed for each segment of visitors on your webpage.
No comments:
Post a Comment